مشاوره رایگان سئو
مشاوره رایگان سئو
امروزه با پیشرفت تکنولوژی و اهمیت پیدا کردن فضای مجازی، به خصوص سایتها، بحث سئو اهمیت بسیار زیادی پیدا کرده است. سئو (search engine optimization) شامل بخش های مختلفی است. یکی از بخشهای حیاتی این زمینه، بهینه سازی تصاویر برای سئو بوده که در ادامه مفصلا درباره آن بحث خواهیم کرد.
اگر شما هم صاحب یک وب سایت یا کسب و کار اینترنتی هستید پیشنهاد میکنیم تا انتها با ما همراه باشید. چرا که در زمینه پیشرفت سئو هر کار کوچکی برای تقویت سئوی وب سایت خود انجام دهید میتواند تفاوت ایجاد کند؛ به خصوص اگر چیزی باشد که سایتهای دیگر ممکن است آن را نادیده بگیرند.
راهنمای مطالعه
بسیار از ما فکر میکنیم سئو تنها به متن و کلمات کلیدی مربوط می شود، اما علاوه بر آنها، تصاویر نیز نقش مهمی دارند. در مورد آن فکر کنید، اگر خود را در یک صفحه وب یافتید که شبیه یک سند ورد بود و چیزی جز متن روی پسزمینه سفید نداشت، احساس نمیکردید که خواندن مطالب این وب سایت خسته کننده و کسل آور است!
در طول سالها، محققان مطالعاتی انجام دادهاند که تأیید میکند تصاویر بصری به مردم کمک میکنند اطلاعات را سریعتر پردازش کنند و آنها را بهطور مؤثرتری به خاطر بسپارند. این بدان معنا است که تصاویر میتوانند محتوای وب سایت شما را قدرتمندتر و جذابتر کنند.
تصاویر میتوانند نحوه برخورد ما با صفحه یک وبسایت را مشخص کنند و این برای سئو مهم است؛ زیرا الگوریتم گوگل به معیارهای رفتاری توجه میکند که تجربه کاربر را منعکس میکنند. این معیارها میتوانند نرخ پرش و مدت زمانی که بازدیدکنندگان در یک صفحه وب میگذرانند، باشد. به همین دلیل است که برای افزایش تعامل یک وب سایت باید تصاویر را بهینه سازی کرد.
این نکات را برای بهینه سازی تصاویر سئو انجام دهید:
این نکته برای حفظ کاربر بسیار مهم است. تصویری که با محتوای صفحه نامرتبط باشد برای کاربر گیج کننده خواهد بود و تصویری که تار یا بد ادیت شده باشد صفحه شما را بد و غیرحرفهای نشان میدهد. مطمئن شوید که هر تصویری که استفاده میکنید با آنچه در صفحه است ارتباط داشته باشد و همچنین با کیفیت و زیبا به نظر برسد.
 از عکس های مرتبط با متن استفاده کنید.
از عکس های مرتبط با متن استفاده کنید.
شما باید مراقب باشید که از هیچ تصویری استفاده نکنید که حق استفاده از آن را ندارید، اما میتوانید منابع زیادی را به صورت آنلاین پیدا کنید که تصاویر رایگانی را در اختیار وب سایتهای مختلف قرار میدهند. پس سعی کنید به منظور افزایش تعامل وبسایتتان، برای هر صفحهای که ایجاد میکنید و پست وبلاگی که منتشر میکنید، زمانی را به یافتن حداقل یک تصویر خوب اختصاص دهید.
این یکی از آن مراحلی است که بسیار آسان است اما نویسندگان آن را انجام نمیدهند. قبل از اینکه تصویری را به وب سایت خود اضافه کنید، زمانی را صرف تغییر دادن نام فایل کنید. آن را به چیزی که مربوط به تصویر است تغییر دهید و در صورت امکان یکی از کلمات کلیدی مورد نظر خود را برای صفحه درج کنید. به عنوان مثال، اگر صفحه وب شما در مورد یک محصول کوله پشتی است که میفروشید، تصویر میتواند چیزی مانند brandname-backpack.jpg نامگذاری شود.
اکثر بازدیدکنندگان هرگز نام فایل را نخواهند دید، مگر این که آن را از وب سایت شما دانلود کرده و سپس نام آن را ببینند. با این حال، تغییر نام میتواند به موتور جستجوگر کمک کند تا کلمات کلیدی را بهتر پیدا کرده و وب سایت شما را به سایر مخاطبان معرفی کند.
این قسمت دیگری از صفحه وب است که اکثر بازدیدکنندگان آن را نمیبینند، اما الگوریتمهای موتورهای جستجو آن را مشاهده میکنند. میتوانید برای هر تصویری که به وبسایت خود اضافه میکنید، آلت تکست (alt text) ارائه دهید که به عنوان پشتیبان برای تصاویر شما عمل کند. حال شاید از خود بپرسید که آلت تکست چیست و چگونه میتوان آن را به تصاویر اضافه کرد؟
آلت تکست یا متن جایگزین کلمه یا عبارتی است که به عنوان یک ویژگی در یک سند HTML درج میشود تا ماهیت یا محتوای یک تصویر را به بینندگان وب سایت بازگو کند. اینگونه متنها در یک کادر خالی ظاهر میشوند که معمولا جایگاه تصویر است. اگر مرورگر در بارگیری آن مشکل داشته باشد یا بازدیدکننده از صفحهخوان استفاده کند، آلت تکست به جای تصویر شما نشان داده میشود.
از این متنها نیز میتوانید برای نشان دادن موضوع صفحه به موتورهای جستجو استفاده کنید. همیشه آلت تکست را برای تصاویر خود به روز کنید. سعی کنید آلت تکستها ترکیبی از کلمه کلیدی اصلی و چیزی که توصیفی از خود تصویر است باشد. اگر از وردپرس استفاده میکنید، یک فیلد مخصوص برای چنین متنهایی وجود دارد که میتوانید برای این کار آن را پر کنید. متن جایگزین نباید بیشتر از یک یا دو جمله باشد؛ پس سعی کنید بهترین کلمات را انتخاب و به جای عکس جایگزین کنید.
زیرنویس ها یکی دیگر از فیلدهای متنی هستند که میتوانید برای هر تصویر در وب سایت خود اضافه کنید، اما این قسمت توسط بازدیدکنندگان شما قابل دیدن است. زمانی زیرنویس متن میتواند به افزایش مخاطبان سایت شما کمک کند که از قسمت عنوان برای اضافه کردن توضیح تصویر یا ارائه اطلاعات بیشتر در مورد آن به بیننده استفاده کنید.
 نقش زیرنویس عکس ها را نادیده نگیرید!
نقش زیرنویس عکس ها را نادیده نگیرید!
زیرنویسهای تصویر به طور بالقوه میتوانند فرصتی دیگر برای درج کلمه کلیدی شما در صفحه باشند، اما دقت کنید که آن را به زور در متن زیر عکس قرار ندهید. فقط در صورتی که امکان درج آن وجود دارد یک عنوان بنویسید تا بهینه سازی تصاویر برای سئو را بهتر انجام دهید.
شما کار سخت پیدا کردن یا ساختن یک تصویر را انجام میدهید، قدم بعدی ادیت حجم عکس است. اغلب، اندازه فایل یک تصویر بسیار بزرگتر از اندازهای است که در وب سایت شما نشان داده میشود. اگر چند ثانیه را برای کاهش حجم عکس وقت بگذارید میتوانید مطمئن شوید که سرعت وب سایت شما را کاهش نمیدهد. سرعت سایت یک فاکتور بسیار مهم در رتبه بندی سئو است؛ بنابراین اگر بازدیدکنندگان متوجه شوند که برای بالا آمدن صفحه و بارگذاری تصاویر باید مدتی صبر کنند، مطمئنا سایت را ترک خواهند کرد. این برای تجربه کاربر و سئوی شما مضر است.
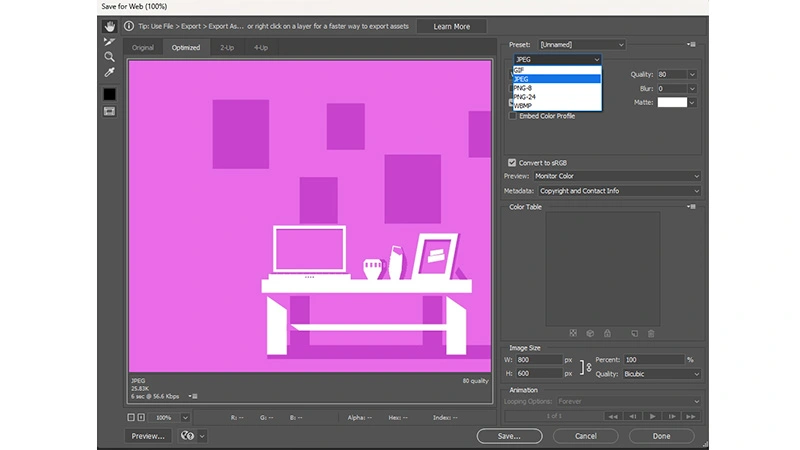
اگر از یک CMS مانند وردپرس استفاده میکنید، میتوانید به سادگی اندازه تصویر را پس از بارگذاری تغییر دهید. میتوانید این کار را با برنامههایی که در اکثر رایانهها استاندارد هستند، مانند برنامه Mac’s Preview یا Microsoft Paint، انجام دهید. یا اگر ادوبی فتوشاپ دارید، میتوانید از دستور «ذخیره برای وب» استفاده کنید تا به شما کمک کند کوچکترین اندازه فایل را پیدا کنید که کیفیت خوبی دارد.
احتمالا متوجه شدهاید که برای فایلهای تصویری 4 نوع فرمت وجود دارد، اما ممکن است واقعا تفاوت بین هر کدام را ندانید. درک انواع مختلف فایل میتواند به شما کمک کند تا بهترین مورد را جهت بهینه سازی تصاویر برای سئو انتخاب کنید:
 عکس ها چه فرمت هایی دارند؟
عکس ها چه فرمت هایی دارند؟
Similar suggested Posts

Comments
منابع خاصی برای عکس های یونیک هست؟
درود بر شما متاسفانه منبعی که بشه عکس را دانلود کرد و مستقیم در سایت قرار داد، خیر! اما شما میتونید تصاویری که از سطح وب یا بعضی سایت ها مثل Canva را پیدا میکنید، با کمی تغییرات به عکس یونیک تبدیل کنید.
Dear user What do you think about this article?